Scratch全国少儿编程竞赛获奖作品《多功能计算器》解析上篇
本文介绍的作品是全国青少年创意编程与智能设计大赛创意编程比赛一等奖获得者周逸城同学的参赛作品。
作品说明
(衷心提醒)如计算质数,请开加速模式(Shift+绿旗)
(开始界面)有普通计算器、质数计算器
(普通计算器)按数字键输入数字,运算符号键改变运算模式,=键计算,AC清零,控制键为白色,数字键为绿色,运算符为红色,变量为黄色,复杂运算符为蓝色,常数为紫色。
(质数计算器)按数字键输入数字,计算键计算所有比输入数字小的质数,查询键查询此数是否是质数,AC清零

正文
说起计算器大家一定不陌生,每个人都用过,最常用的就是各样的实体计算器,像这样最普通的:

还有电脑或手机上的计算器:

今天,我们就在Scratch软件中用代码实现一个计算器,最终的效果是这样的:

别看这个计算器其貌不扬,它可比我们之前使用过的计算器都要强大,因为它除了可以实现基础的计算功能外,还可以进行科学计算甚至质数计算哦。相信周逸城同学的数学课程学习的非常棒,因为要实现计算器的所有功能,就必须对每一种运算符背后的计算逻辑都了如指掌。否则,计算出来的数字就是错的,那谁还会用这个计算器呢?
在解析计算器的代码之前,我们有必要先看一看Scratch软件中的运算模块:

这个模块其中有六条语句,它们支撑起了计算器背后所有的运算逻辑。

前四条语句就不用多介绍了,它们就是数学计算中最最基本的加减乘除运算。
第五条语句的作用是获取第一个数字除以第二个数字后的余数部分。
第六条语句表示数学中的函数运算,绝对值后面跟一个空白格子,意思是对空白格子中输入的数字进行绝对值函数计算,计算的结果就是这条语句所代表的值。如果我们点击绝对值几个字后面的三角符号会弹出一个下拉框:

下拉框里面有很多各种各样的数学函数,我们选择其中一个,就可以对输入的数字做相应的函数计算,计算器中所有科学计算的逻辑都是由这条语句实现的。
好了,了解了这些数学运算语句后,我们就开始解析计算器的代码吧。

点击绿旗

在计算器的首页正式显示之前,周逸城同学给它的作品添加了一个小小的Booting启动动画,让这个多功能计算器就像电脑启动一样,看上去很强大。

实现这个小动画的角色就是它,boot角色:

它一共有两个造型,在代码中不停的切换这两个造型就可以实现小齿轮转动的效果。

这个动画还有一个逐渐透明并消失的效果,它是由虚像特效实现的,代码一开始将角色的虚像特效初始化为0,表示动画完全可见,接着使用重复执行语句重复25次,每次将角色的虚像特效值增加4,这样重复执行的过程完成之后,虚像特效的值就是25×4=100,相对应的,动画就完全透明看不见了。
接着,角色会发送Go的广播,计算器正式的首页就该显示出来了。

Go

计算器首页的显示也是有一个过渡动画的:

这个动画非常像果冻老师小时候玩的红白游戏机的游戏动画,在那时,游戏机的硬件配置远远达不到处理精细动画的要求,所以就通过这种像素式的渐变动画来实现游戏中不同场景的切换,这种效果在Scratch中可以通过像素化特效和虚像特效结合起来实现。
计算器的首页上一共有三个文字按钮和一个背景:

所以,它们都会被加上像素式的渐变动画,就以“质数计算器”这个文字为例,当它接收到Go的广播后代码是这样的:

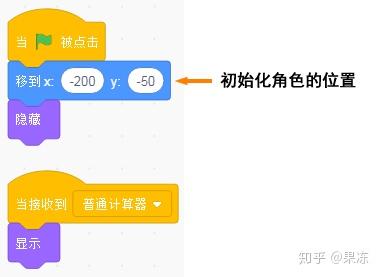
点击绿旗之后,质数计算器文字的像素化特效和虚像特效都被初始化为200,虚像特效使得文字隐藏完全不可见,如果我们去掉这个效果,就可以看到文字被像素化的初始特效。

当接收到Go的广播后,文字的像素化特效和虚像特效同时发生改变,它们的值从200逐渐减小并变为0,文字最终就显示为正常的状态了。
其它两个文字按钮和背景与质数计算器文字的效果是相同的,所以代码也是一模一样的。
首页的过渡动画就是这样,很简单。接着我们就要看一看作品的核心内容:普通计算器与质数计算器。按照惯例,由简到难,我们先点击普通计算器吧。

普通计算器

点击普通计算器后,代码会发出“普通计算器”的广播,接收这个广播的角色有一大堆,同学们一猜就知道,这些角色一定就是组成计算器的各种零件了。

虽然接收广播的角色众多,但是代码都一样,只有一条,就是显示。

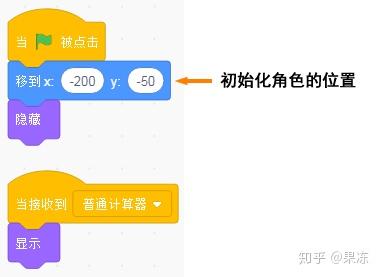
其实在点击绿旗的时候,计算器所有零件的位置都已经设置好了,我们点击文字后只是将它们显示出来。
这时候,一个完整的计算器界面就展示在我们的面前。

大家回想一下使用计算器的流程,比如要计算13+24=?,我们先在计算器的键盘上按下1,再按下3,接着按+号,再按下2和4,最后按=号结果就显示出来了。所以呢,分析代码我们也按照这个流程,但是果冻老师要将分析过程分为两个部分,一个部分是键盘按键,另一个部分是屏幕显示。
首先,来看第一个部分,键盘按键。

键盘按键

还是以计算13+24=?为例,第一步我们需要按下键盘上的1键。

无论是用鼠标点击屏幕上计算器的1键还是按下电脑键盘上的1键,都会发出1的广播。

那是谁接收这个1的广播呢?就是=号这个角色。

它接收到1的广播后,会设置“后”这个变量的值。

后变量相对应的还有一个前变量,它们分别用于存储运算符前后两边的数值。前、后两个变量在程序运行时都被初始化为0,所以在按下1按键后,根据后变量的赋值公式,得出它的值应该是0×10+1=1,就是说,按下1键后,后变量现在存的值是1。
按照流程,接着我们要按下数字3。
数字3的代码逻辑与数字1基本上是一模一样的,不同的是它最后会发出3的广播。
那接收3这个广播的角色仍然是=号,并且代码也是一样的。

虽然代码是一样的,可是运行之后“后”变量存储的值可不一样。因为在按下3键之前,后变量的值已经是1了,所以根据赋值公式按下3后,后变量的值就变成了1×10+3=13,这不就是我们要计算的第一个数字吗?!
好了,+号前面的数字我们输入完毕了,按照流程,接下来要按下+号。

点击它:

从代码中我们可以得出,+号只能通过鼠标点击,不能像数字一样通过键盘按键操作,这是为什么呢?因为制作Scratch软件的叔叔阿姨没有给我们开发这个功能呀!
接收+这个广播的角色还是=号。

按下+号后,第一步将运算符号这个变量设置为+,接着把后变量中保存的数字13赋值给前变量,因为13是+号前面的数字,然后再将后变量重置为0。
最后两行代码是按下=号的处理逻辑,我们暂时还没有到这一步,所以暂且不表。
好了,数字13与+号的代码我们都分析完了,接着就要输入+号后面的数字24,这又是两个数字2与4,它们和1、3的代码都是类似的,当我们按下2和4两个数字后,这时前变量存储的是数字13,后变量存储的是数字24,最后,按下=号键求出这两个数字的和,这就涉及到刚刚代码中的最后两行了。

当使用鼠标点击屏幕上的=号键或者按下电脑键盘上的空格键后,代码就会计算前、后两个变量值的和,也就是计算13+24=37,并将37这个值保存在结果的变量中。
同时,代码中发送了=的广播,并且角色自己会接收这个广播,将结果即37这个数字保存在得数这个变量中,得数它主要是用于屏幕显示的一个变量。
那接下来我们就来分析计算器的另一个部分:屏幕显示。

屏幕显示

计算器的显示部分指的是它顶部的屏幕位置,这部分所涉及到的角色与键盘按键一样特别特别多。

那为什么需要这么多的角色呢?我们看一看下面的图就知道了:

果冻老师将屏幕显示分成了四个部分,A部分显示运算符前面的数字,B部分显示运算符后面的数字,C部分显示运算的结果,还有一个部分就是运算符。
比如说B部分我们要显示数字1,那么就需要一个角色;如果要显示数字13,那么就需要两个角色,显示数字1用一个,显示数字3用一个;如果要显示数字138,那么就需要三个角色。我们的计算器最多支持显示的数字位数是12位,所以就需要12个角色。
同理,A和C部分与B部分一样也支持12位显示,所以光是显示数字我们就需要12×3=36个角色。
那这么多的角色应该如何排列组合,如何操控它们显示出正确的数字呢?这就是我们接下来要学习的内容。
还是以屏幕的B部分为例,当计算器启动之后,它首先显示为一个0。

这个0就是角色屏显r1:

除了这个0外,后面的其它0都暂时被隐藏掉了。

从上面的代码中可以看到,程序会不停的判断我们是否按下计算器的数字按键,如果按下了就改变后这个变量的值,屏显r1角色同时就会改变造型,显示为相应的数字。
屏显r1角色0-9编号的造型对应0-9的数字:

所以,我们要显示数字3,只需要换成3这个编号的造型就行了。
我们知道,当计算器启动的时候,后这个变量被初始化为0,所以屏显r1角色也对应显示为0。
那如果后变量中保存的是数字13,应该怎么显示呢?
根据上面的代码,数字13的第一个字符是1,所以屏显r1角色显示1。而数字3就需要屏显r2角色来显示了。

屏显r2角色的代码相比多了一个判断条件,就是后变量中存储的数字必须超过一位,r2角色才会显示,否则它会一直隐藏。我们根据这个原理可以推断出r3角色需要数字超过两位才显示,r4角色需要超过三位等等。
r2角色其它的代码和造型与r1角色类似,不同的是它显示的是后变量值的第2个字符,就是数字13中的3,那以此类推,如果我们要显示数字1358,那r3角色就负责显示5,r4角色就负责显示8。
屏幕B部分的显示原理就是这样的,并且A与C部分的显示过程与B部分都是一样的。
好了,计算器的第二个部分屏幕显示到这里就介绍完了,是不是还蛮简单的?

清除

不知道同学们有没有注意到计算器上有两个按键叫做AC和CE,它们分别表示全部清除(All Clear)和清除输入(Clear Entry)。全部清除的意思就是将计算器归0,所有的数字都显示为0,就像刚启动一样。而清除输入类似于电脑键盘的退格键,比如我们输入了数字17,如果按下CE键,那么就会将7删除掉,屏幕上变为显示1。
AC和CE键的代码是如何实现的呢,下面我们就来看一看。
首先,AC键,全部清除,很简单,只需要将所有的变量都重置为0就可以了,因为屏幕上的数字都是根据变量的值显示的。

而CE键就稍稍有点麻烦了,它需要一个计算公式来实现退格的功能。

还是以一个例子来说明吧,就以刚才的数字17为例,它总共有两位,当我们按下CE键后,代码首先会取出第2位的数字7,然后再用17-7=10,最后用10÷10=1,这样就实现了退格的功能。
这个逻辑对不对呢?我们再用个数字验证一下,这次选择数字859,它有三位,所以按下CE键后首先会取出第3位的数字9,然后再用859-9=850,最后用850÷10=85。没有问题,这就是退格键的效果。
好了,到这里上篇文章的内容就结束了,我们已经学会了普通的计算器是如何实现的,那更高级的科学计算器和质数计算器就到下篇文章中再学习吧。

总结

通过这篇文章,我们一起在Scratch中实现了一台普通的计算器,了解了按键与显示的原理,其中最重要的就是代码中那些绿色的运算语句,它们是支撑计算器背后运算的核心,大家一定要多阅读多练习。同时计算器的各种角色零件通过前、后、得数这些变量联系了起来,有了这些变量我们按下按键时,屏幕才能同步显示,变量在Scratch中是非常重要的概念,大家一定要掌握哦。
END
想要获得《多功能计算器》作品程序源代码的同学可以转发这篇文章到1个50人以上少儿编程相关的微信群,通过公众号将截图发给果冻老师,果冻老师就发给你下载链接啦!
﹏﹏﹏﹏

http://weixin.qq.com/r/gy7P1x-EFEJrrVu093uR (二维码自动识别)
果冻老师
十年多编程开发经验
少儿编程竞赛指导
长按扫码可关注
说起计算器大家一定不陌生,每个人都用过,最常用的就是各样的实体计算器,像这样最普通的:

还有电脑或手机上的计算器:

今天,我们就在Scratch软件中用代码实现一个计算器,最终的效果是这样的:

别看这个计算器其貌不扬,它可比我们之前使用过的计算器都要强大,因为它除了可以实现基础的计算功能外,还可以进行科学计算甚至质数计算哦。相信周逸城同学的数学课程学习的非常棒,因为要实现计算器的所有功能,就必须对每一种运算符背后的计算逻辑都了如指掌。否则,计算出来的数字就是错的,那谁还会用这个计算器呢?
在解析计算器的代码之前,我们有必要先看一看Scratch软件中的运算模块:

这个模块其中有六条语句,它们支撑起了计算器背后所有的运算逻辑。

前四条语句就不用多介绍了,它们就是数学计算中最最基本的加减乘除运算。
第五条语句的作用是获取第一个数字除以第二个数字后的余数部分。
第六条语句表示数学中的函数运算,绝对值后面跟一个空白格子,意思是对空白格子中输入的数字进行绝对值函数计算,计算的结果就是这条语句所代表的值。如果我们点击绝对值几个字后面的三角符号会弹出一个下拉框:

下拉框里面有很多各种各样的数学函数,我们选择其中一个,就可以对输入的数字做相应的函数计算,计算器中所有科学计算的逻辑都是由这条语句实现的。
好了,了解了这些数学运算语句后,我们就开始解析计算器的代码吧。
点击绿旗
在计算器的首页正式显示之前,周逸城同学给它的作品添加了一个小小的Booting启动动画,让这个多功能计算器就像电脑启动一样,看上去很强大。

实现这个小动画的角色就是它,boot角色:

它一共有两个造型,在代码中不停的切换这两个造型就可以实现小齿轮转动的效果。

这个动画还有一个逐渐透明并消失的效果,它是由虚像特效实现的,代码一开始将角色的虚像特效初始化为0,表示动画完全可见,接着使用重复执行语句重复25次,每次将角色的虚像特效值增加4,这样重复执行的过程完成之后,虚像特效的值就是25×4=100,相对应的,动画就完全透明看不见了。
接着,角色会发送Go的广播,计算器正式的首页就该显示出来了。
Go
计算器首页的显示也是有一个过渡动画的:

这个动画非常像果冻老师小时候玩的红白游戏机的游戏动画,在那时,游戏机的硬件配置远远达不到处理精细动画的要求,所以就通过这种像素式的渐变动画来实现游戏中不同场景的切换,这种效果在Scratch中可以通过像素化特效和虚像特效结合起来实现。
计算器的首页上一共有三个文字按钮和一个背景:

所以,它们都会被加上像素式的渐变动画,就以“质数计算器”这个文字为例,当它接收到Go的广播后代码是这样的:

点击绿旗之后,质数计算器文字的像素化特效和虚像特效都被初始化为200,虚像特效使得文字隐藏完全不可见,如果我们去掉这个效果,就可以看到文字被像素化的初始特效。

当接收到Go的广播后,文字的像素化特效和虚像特效同时发生改变,它们的值从200逐渐减小并变为0,文字最终就显示为正常的状态了。
其它两个文字按钮和背景与质数计算器文字的效果是相同的,所以代码也是一模一样的。
首页的过渡动画就是这样,很简单。接着我们就要看一看作品的核心内容:普通计算器与质数计算器。按照惯例,由简到难,我们先点击普通计算器吧。
普通计算器
点击普通计算器后,代码会发出“普通计算器”的广播,接收这个广播的角色有一大堆,同学们一猜就知道,这些角色一定就是组成计算器的各种零件了。

虽然接收广播的角色众多,但是代码都一样,只有一条,就是显示。

其实在点击绿旗的时候,计算器所有零件的位置都已经设置好了,我们点击文字后只是将它们显示出来。
这时候,一个完整的计算器界面就展示在我们的面前。

大家回想一下使用计算器的流程,比如要计算13+24=?,我们先在计算器的键盘上按下1,再按下3,接着按+号,再按下2和4,最后按=号结果就显示出来了。所以呢,分析代码我们也按照这个流程,但是果冻老师要将分析过程分为两个部分,一个部分是键盘按键,另一个部分是屏幕显示。
首先,来看第一个部分,键盘按键。
键盘按键
还是以计算13+24=?为例,第一步我们需要按下键盘上的1键。

无论是用鼠标点击屏幕上计算器的1键还是按下电脑键盘上的1键,都会发出1的广播。

那是谁接收这个1的广播呢?就是=号这个角色。

它接收到1的广播后,会设置“后”这个变量的值。

后变量相对应的还有一个前变量,它们分别用于存储运算符前后两边的数值。前、后两个变量在程序运行时都被初始化为0,所以在按下1按键后,根据后变量的赋值公式,得出它的值应该是0×10+1=1,就是说,按下1键后,后变量现在存的值是1。
按照流程,接着我们要按下数字3。
数字3的代码逻辑与数字1基本上是一模一样的,不同的是它最后会发出3的广播。
那接收3这个广播的角色仍然是=号,并且代码也是一样的。

虽然代码是一样的,可是运行之后“后”变量存储的值可不一样。因为在按下3键之前,后变量的值已经是1了,所以根据赋值公式按下3后,后变量的值就变成了1×10+3=13,这不就是我们要计算的第一个数字吗?!
好了,+号前面的数字我们输入完毕了,按照流程,接下来要按下+号。

点击它:

从代码中我们可以得出,+号只能通过鼠标点击,不能像数字一样通过键盘按键操作,这是为什么呢?因为制作Scratch软件的叔叔阿姨没有给我们开发这个功能呀!
接收+这个广播的角色还是=号。

按下+号后,第一步将运算符号这个变量设置为+,接着把后变量中保存的数字13赋值给前变量,因为13是+号前面的数字,然后再将后变量重置为0。
最后两行代码是按下=号的处理逻辑,我们暂时还没有到这一步,所以暂且不表。
好了,数字13与+号的代码我们都分析完了,接着就要输入+号后面的数字24,这又是两个数字2与4,它们和1、3的代码都是类似的,当我们按下2和4两个数字后,这时前变量存储的是数字13,后变量存储的是数字24,最后,按下=号键求出这两个数字的和,这就涉及到刚刚代码中的最后两行了。

当使用鼠标点击屏幕上的=号键或者按下电脑键盘上的空格键后,代码就会计算前、后两个变量值的和,也就是计算13+24=37,并将37这个值保存在结果的变量中。
同时,代码中发送了=的广播,并且角色自己会接收这个广播,将结果即37这个数字保存在得数这个变量中,得数它主要是用于屏幕显示的一个变量。
那接下来我们就来分析计算器的另一个部分:屏幕显示。
屏幕显示
计算器的显示部分指的是它顶部的屏幕位置,这部分所涉及到的角色与键盘按键一样特别特别多。

那为什么需要这么多的角色呢?我们看一看下面的图就知道了:

果冻老师将屏幕显示分成了四个部分,A部分显示运算符前面的数字,B部分显示运算符后面的数字,C部分显示运算的结果,还有一个部分就是运算符。
比如说B部分我们要显示数字1,那么就需要一个角色;如果要显示数字13,那么就需要两个角色,显示数字1用一个,显示数字3用一个;如果要显示数字138,那么就需要三个角色。我们的计算器最多支持显示的数字位数是12位,所以就需要12个角色。
同理,A和C部分与B部分一样也支持12位显示,所以光是显示数字我们就需要12×3=36个角色。
那这么多的角色应该如何排列组合,如何操控它们显示出正确的数字呢?这就是我们接下来要学习的内容。
还是以屏幕的B部分为例,当计算器启动之后,它首先显示为一个0。

这个0就是角色屏显r1:

除了这个0外,后面的其它0都暂时被隐藏掉了。

从上面的代码中可以看到,程序会不停的判断我们是否按下计算器的数字按键,如果按下了就改变后这个变量的值,屏显r1角色同时就会改变造型,显示为相应的数字。
屏显r1角色0-9编号的造型对应0-9的数字:

所以,我们要显示数字3,只需要换成3这个编号的造型就行了。
我们知道,当计算器启动的时候,后这个变量被初始化为0,所以屏显r1角色也对应显示为0。
那如果后变量中保存的是数字13,应该怎么显示呢?
根据上面的代码,数字13的第一个字符是1,所以屏显r1角色显示1。而数字3就需要屏显r2角色来显示了。

屏显r2角色的代码相比多了一个判断条件,就是后变量中存储的数字必须超过一位,r2角色才会显示,否则它会一直隐藏。我们根据这个原理可以推断出r3角色需要数字超过两位才显示,r4角色需要超过三位等等。
r2角色其它的代码和造型与r1角色类似,不同的是它显示的是后变量值的第2个字符,就是数字13中的3,那以此类推,如果我们要显示数字1358,那r3角色就负责显示5,r4角色就负责显示8。
屏幕B部分的显示原理就是这样的,并且A与C部分的显示过程与B部分都是一样的。
好了,计算器的第二个部分屏幕显示到这里就介绍完了,是不是还蛮简单的?
清除
不知道同学们有没有注意到计算器上有两个按键叫做AC和CE,它们分别表示全部清除(All Clear)和清除输入(Clear Entry)。全部清除的意思就是将计算器归0,所有的数字都显示为0,就像刚启动一样。而清除输入类似于电脑键盘的退格键,比如我们输入了数字17,如果按下CE键,那么就会将7删除掉,屏幕上变为显示1。
AC和CE键的代码是如何实现的呢,下面我们就来看一看。
首先,AC键,全部清除,很简单,只需要将所有的变量都重置为0就可以了,因为屏幕上的数字都是根据变量的值显示的。

而CE键就稍稍有点麻烦了,它需要一个计算公式来实现退格的功能。

还是以一个例子来说明吧,就以刚才的数字17为例,它总共有两位,当我们按下CE键后,代码首先会取出第2位的数字7,然后再用17-7=10,最后用10÷10=1,这样就实现了退格的功能。
这个逻辑对不对呢?我们再用个数字验证一下,这次选择数字859,它有三位,所以按下CE键后首先会取出第3位的数字9,然后再用859-9=850,最后用850÷10=85。没有问题,这就是退格键的效果。
好了,到这里上篇文章的内容就结束了,我们已经学会了普通的计算器是如何实现的,那更高级的科学计算器和质数计算器就到下篇文章中再学习吧。
总结
通过这篇文章,我们一起在Scratch中实现了一台普通的计算器,了解了按键与显示的原理,其中最重要的就是代码中那些绿色的运算语句,它们是支撑计算器背后运算的核心,大家一定要多阅读多练习。同时计算器的各种角色零件通过前、后、得数这些变量联系了起来,有了这些变量我们按下按键时,屏幕才能同步显示,变量在Scratch中是非常重要的概念,大家一定要掌握哦。

文章被以下专栏收录


